Colocar o botão de Subir e Descer no seu blog facilita o aceso ao conteúdo da página, principalmente quando na página principal há muitas postagens ou quando um tem muitos comentários.
Vamos ver como colocar o botão de Subir e Descer em seu blog. É bem fácil porque é colocado através de um Gadget.
Passo 1. Acesse o seu blog:
Passo 2. vá até 'design' → Layout
Passo 3. Clique em 'Adicionar gadget'→ Escolha tipo 'HTML/Javascript'.
Passo 4. Cole o código abaixo de sua preferencia:
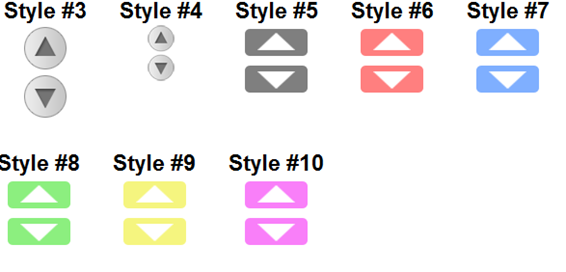
Estilo #3:
<div id="navigation_up_down_76082"><script type="text/javascript" src="http://services.webestools.com/navigation_up_down/3-76082-right.js"></script></div>
Estilo #4:
<div id="navigation_up_down_35349"><script type="text/javascript" src="http://services.webestools.com/navigation_up_down/4-35349-right.js"></script></div>
Estilo #5:
<div id="navigation_up_down_48221"><script type="text/javascript" src="http://services.webestools.com/navigation_up_down/5-48221-right.js"></script></div>
Estilo #6:
<div id="navigation_up_down_73148"><script type="text/javascript" src="http://services.webestools.com/navigation_up_down/6-73148-right.js"></script></div>
Estilo #7:
<div id="navigation_up_down_65694"><script type="text/javascript" src="http://services.webestools.com/navigation_up_down/7-65694-right.js"></script></div>
Estilo #8:
<div id="navigation_up_down_18067"><script type="text/javascript" src="http://services.webestools.com/navigation_up_down/8-18067-right.js"></script></div>
Estilo #9:
<div id="navigation_up_down_42270"><script type="text/javascript" src="http://services.webestools.com/navigation_up_down/9-42270-right.js"></script></div>
Estilo #10:
<div id="navigation_up_down_15387"><script type="text/javascript" src="http://services.webestools.com/navigation_up_down/10-15387-right.js"></script></div>
Você pode ver o botão em funcionamento aqui mesmo no blogger e sites, a direita.
Boa sorte!







0 comentários:
Postar um comentário
Por favor leia antes de comentar:
1. Escreva apenas o que for referente ao tema;
2. Ofensas pessoais ou spam não serão aceitos;
3. faço parcerias por meio de comentários;
4. Para entrar em contato nosso msn bloggeresites@hotmail.com;
5. Obrigado por sua visita e volte sempre.