Recentemente redesenhei o gadget de postagens populares do meu blog e eu adicionei uma simpática forma de barras de cores, a pedido de um leitor do blog, hoje eu gostaria de compartilhar o truque que eu apliquei.
Como adicionar gadget Postagens populares numerado e com barra de cores?
Para adicionar este truque, primeiro você deve remover o gadget de postagens populares, se você tiver no seu blog.
Apos retirar o gadget postagens populares do seu blog entre em Modelo depois Editar HTML
Procure pelo seguinte código:
/* Variable definitions
====================
====================
Abaixo do código acima cole o seguinte:
Obs. Esse código é para os modelos clássicos do blogger
<Group description="PopularPosts Backgrounds" selector="#PopularPosts1">
<Variable default="#fa4242" description="background color1" name="PopularPosts.background.color1" type="color" value="#ff4c54"/>
<Variable default="#ee6107" description="background color2" name="PopularPosts.background.color2" type="color" value="#ff764c"/>
<Variable default="#f0f" description="background color3" name="PopularPosts.background.color3" type="color" value="#ffde4c"/>
<Variable default="#ff0" description="background color4" name="PopularPosts.background.color4" type="color" value="#c7f25f"/>
<Variable default="#0ff" description="background color5" name="PopularPosts.background.color5" type="color" value="#33c9f7"/>
</Group>
No caso de o seu template ser um modelo antigo (não o modelo clássico do blogger) cole o seguinte código:
<Variable default="#fa4242" description="background color1" name="PopularPosts.background.color1" type="color" value="#fa4242">
<Variable default="#ee6107" description="background color2" name="PopularPosts.background.color2" type="color" value="#ee6107">
<Variable default="#f0f" description="background color3" name="PopularPosts.background.color3" type="color" value="#ff00ff">
<Variable default="#ff0" description="background color4" name="PopularPosts.background.color4" type="color" value="#ffff00">
<Variable default="#0ff" description="background color5" name="PopularPosts.background.color5" type="color" value="#00ffff">
Agora antes de ]]></b:skin> cole o seguinte:
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none;}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px;}
#PopularPosts1 ul li:first-child{background:$(PopularPosts.background.color1);width:90%;}
#PopularPosts1 ul li:first-child:after{content:"1";}
#PopularPosts1 ul li:first-child + li{background:$(PopularPosts.background.color2);width:85%;}
#PopularPosts1 ul li:first-child + li:after{content:"2";}
#PopularPosts1 ul li:first-child + li + li{background:$(PopularPosts.background.color3);width:80%;}
#PopularPosts1 ul li:first-child + li + li:after{content:"3";}
#PopularPosts1 ul li:first-child + li + li + li{background:$(PopularPosts.background.color4);width:75%;}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4";}
#PopularPosts1 ul li:first-child + li + li + li + li{background:$(PopularPosts.background.color5);width:70%;}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5";}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:40px;height:40px;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none;}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none;}
Agora procure o seguinte: <b:section-contents id='sidebar-right-1'> (o um código similar) e logo abaixo cole o seguinte:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'><data:post.title/></a>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<b:if cond='data:post.thumbnail'>
<img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhajhjzycZfo0EcQlaYhzRa7O5cXCp0gr-1Xoz6Nt_6_ZtNR4pRANaHS4fsNI-ygqlDJ0A8oRu7z-nbjdnY9Kzo_UG-yZAaVete-89AWKh_JYutUypV0ouXjuoR5eN6WU9kiNBk6H3u3js/s1600/default.jpg'/>
</b:if>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<div class='clear'/>
<b:else/>
<b:if cond='data:post.thumbnail'>
<img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhajhjzycZfo0EcQlaYhzRa7O5cXCp0gr-1Xoz6Nt_6_ZtNR4pRANaHS4fsNI-ygqlDJ0A8oRu7z-nbjdnY9Kzo_UG-yZAaVete-89AWKh_JYutUypV0ouXjuoR5eN6WU9kiNBk6H3u3js/s1600/default.jpg'/>
</b:if>
<a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'><data:post.title/></a>
<div class='clear'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Agora no gadget de postagens populares seleciona o numero de postagens que deseja exibir (recomendo não mas do que 5).
Por último, se você quiser mudar as cores de cada barra é simples...
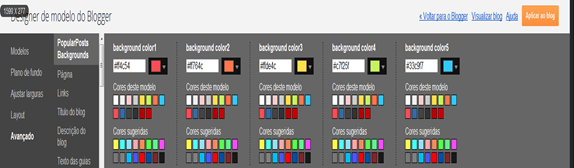
Entre em ► Modelo ► Personalizar ► Avançado ► PopularPosts Backgrounds
Qualquer duvida use a área de comentários









Eu não consigo encontrar o código! Mesmo através do CTRL+F
Funcionou direitinho!
Não encontrei o último código, então procurei um similar. Mesmo assim, não consegui visualizar por já haver um widget de Postagens Populares (o padrão do blogger), então procurei seu código e deletei. Deu tudo certo!
Obrigada~
legal,ficou bem diferente no meu blog,ainda mais que eu modifiquei alguns valores como,background,margin,padding,cores,etc...ficou com um novo visual,sem aquelas cores gritantes