Antes de começar faça um backup do seu template embora esse código seja muito simples de colocar é melhor ter uma cópia de segurança.

Entre na pagina editar html, marque a opção expandir modelos de widgets, use o Crtl+F e procure por:
<data:post.body/>
Em alguns templates que usam o resumo da postagem tem mais de um então precisa testar para descobrir qual é o correto. E coloque esse código logo abaixo dele.
<b:if cond='data:blog.pageType == "item"'>
<div class='js-kit-rating' expr:path='data:post.url' expr:permalink='data:post.url' expr:title='data:post.title' view='score'>
</div>
</b:if>
Agora encontre </body> e coloque essa linha antes dele:
<script src="http://js-kit.com/ratings.js"></script>
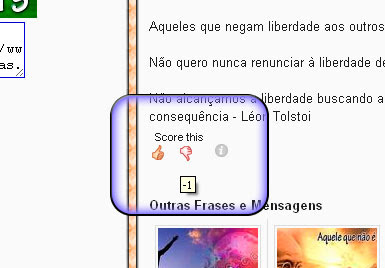
Clique para salvar as alterações e já está tudo pronto, agora seu blog já tem um sistema de avaliação de postagens com as mãozinhas fazendo sinal de positivo e negativo.

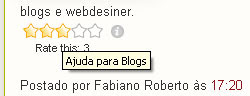
Se quiser que apareça a avaliação com estrelinhas é só apagar o trecho view='score' na primeira parte do código.
O único ponto negativo desse sistema é que ele é feito em inglês e não temos a opção de tradução, mas as pessoas normalmente apenas votam e olham os números ao lado dos ícones de positivo e negativo para ver a contagem, por isso achamos que o idioma do widget não atrapalhará em nada. Esperamos que gostem de mais esse acessório para usar no seu blog e digam sua opinião sobre ele.







Olá... excelente dica :)
Eu gostaria de saber se existe algum código para colocar avaliações de comentários dos leitores e não nos posts. Tipo, uma pessoa comenta e junto ao seu comentário colocar essas mãozinhas, para que outros leitores possam avaliar tal comentário. Se tiver como e puder repassar, agradeço. ^.^
Lembrando que utilizo comentários via Facebook e Blogger integrados.
Abraço e sucesso!