
Uma das redes sociais que mais conquistam usuários é a Pinterest, para compartilhar imagens e vídeos a partir de sua navegação na internet. Para tornar seu blog mais compatível com o Pinterest, é possível adicionar um botão que facilita o envio do conteúdo para o painel. Com um código simples para Gadget do Blogger ou umplugin para WordPress.org, você pode ter mais chances de gerar seguidores ou mais divulgação no Pinterest.
Já ensinar como criar uma conta no Pinterest e como usar essa nova rede social de compartilhamento de conteúdo. Seu sucesso é tão grande que já é a terceira rede social mais usada, depois do Twitter e do Facebook:
Para tornar seu blog mais integrado ao Pinterest, vou ensinar como adicionar os botões de compartilhamento ou de seguidores direto na página de seu blog.
A página oficial dos botões do Pinterest é a http://pinterest.com/about/goodies/. Lá você tem os modelos padrões mais genéricos. É possível fazer algumas customizações e usar mais facilmente. Tanto para o Blogger quanto para o WordPress.org há especificações que tornam os botões melhor integrados.
Para WordPress.org
Se você tem um blog no WordPress.org é bem mais fácil e prático integrar o Pinterest em seu blog e adicionar os botões de compartilhar. Existe um plugin que é bastante usado e muito prático de configurar:
- Download: Pinterest “Pin It” Button (Plugin para WordPress.org)
Basta instalar para usar e aparecer integrado ao Blog.
Para Blogger (BlogSpot)
Se você usa o Blogger para desenvolver seus blogs, então temos a opção de adicionar gadgets (elementos de página) para tornar os botões bem incorporados.
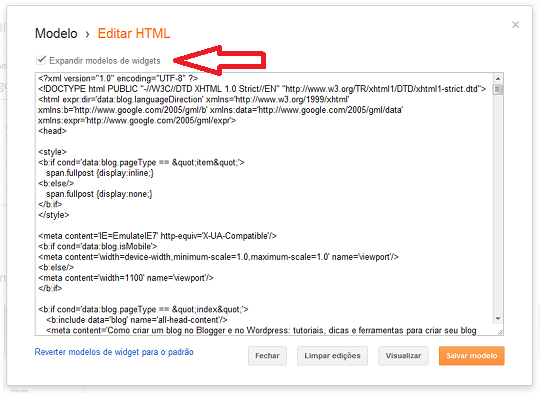
Abra o painel do seu blog, clique no menu “Modelo” e em seguida no botão “Editar HTML”.
Marque a opção expandir modelos de widgets” para ver todo o código fonte do seu blog, como no exemplo da imagem abaixo:

Dentro do código fonte, procure pela seguinte linha:
<data:post.body/>
Essa linha marca o início do post. Colando algo imediatamente abaixo dela, aparecer logo no final do post, abaixo do último parágrafo.
Então cole o seguinte trecho para aparecer o botão de “Pin it” do Pinterest abaixo de todos os títulos de todos os posts do seu blog automaticamente:
<b:if cond='data:blog.pageType == "item"'>
<a href='javascript:void((function()%7Bvar%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)%7D)());'><img src='https://lh3.googleusercontent.com/-Vh5EBmRrOTI/T4SHj0gPjJI/AAAAAAAAD-c/yl0lJLYxaRk/s49/PinIt.png'/></a>
</b:if>
Salve o modelo e veja o resultado aplicado em seu blog. Esse botão automatiza o compartilhamento das imagens. Sempre que o visitante entrar em seu blog e quiser compartilhar algo no Pinterest, bastará clicar no botão.
Lembrando que o botão só aparece dentro das páginas dos posts.






0 comentários:
Postar um comentário
Por favor leia antes de comentar:
1. Escreva apenas o que for referente ao tema;
2. Ofensas pessoais ou spam não serão aceitos;
3. faço parcerias por meio de comentários;
4. Para entrar em contato nosso msn bloggeresites@hotmail.com;
5. Obrigado por sua visita e volte sempre.