 Compartilhar seus links e conteúdo nas redes sociais é questão básica de sobrevivência para qualquer blog. Não é só estar presente, mas incentivar seus visitantes a divulgarem o que leram e assim atrair mais público. A forma mais eficiente para isso é colocar botões que, com um clique, as pessoas consigam propagar aquela informação. Aqui vão alguns modelos do AddThis, prontos para usar.
Compartilhar seus links e conteúdo nas redes sociais é questão básica de sobrevivência para qualquer blog. Não é só estar presente, mas incentivar seus visitantes a divulgarem o que leram e assim atrair mais público. A forma mais eficiente para isso é colocar botões que, com um clique, as pessoas consigam propagar aquela informação. Aqui vão alguns modelos do AddThis, prontos para usar.
O sistema de botões para compartilhar em redes sociais do AddThis é bem simples e prático de adicionar no seu blog. É só escolher o modelo desejado, gerar o código e colar onde quer que os botões sejam exibidos.
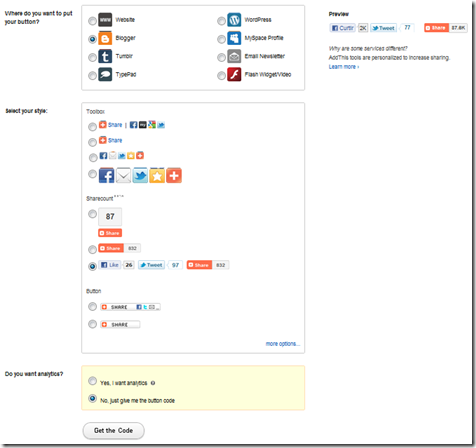
A primeira coisa a fazer é escolher a plataforma que irá usar (tem o Blogger e o WordPress, entre outros sistemas de blogs e sites). Então você pode ver os modelos de botões disponíveis e prédefinidos. Marque seu preferido e clique no botão para gerar o código:

Para quem usa o WordPress.org, há ainda a facilidade de usar um plugin para gerar e adicionar os botões no layout:
Tudo é feito pelo painel e bem mais fácil de administrar, inclusive conta com estatísticas e dados sobre os cliques e links compartilhados.
Se você usa o Blogger, vou indicar aqui o código de dois modelos, os mais comuns, e como colocá-los no rodapé dos posts, bastando você copiar e colar, seguindo o tutorial abaixo.
Modelo 1 – Botões com contadores de cliques
Como dá pra ver na imagem, há o botão do Facebook, do Twitter e o padrão do AddThis, com seus devidos contadores de cliques para mostrar o quanto já foi divulgado.
Abra o painel do Blogger, clique no menu “Design” ~> “Editar HTML” e marque “Expandir modelos de widgets” para ver todo o código fonte. Então procure pela seguinte linha:
<div class=’post-footer’>
Logo ANTES dessa linha, cole o seguinte trecho, sem alterar nada:
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'>
<a class='addthis_button_facebook_like' fb:like:layout='button_count'></a>
<a class='addthis_button_tweet'></a>
<a class='addthis_counter addthis_pill_style'></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d59531073ef4c27"></script>
<!-- AddThis Button END -->
Os botões com contadores aparecerão imediatamente abaixo de todos os posts do seu blog.
Modelo 2 – Botões das redes sociais
Aqui temos a opção mais comum que são os botões quadrados e conta com envio para email, Facebook, Twitter, Favorito e o padrão do AddThis.
Do mesmo modo que explicado no modelo 1, entre no painel do Blogger para editar o HTML do template, procure pela seguinte linha:
<div class=’post-footer’>
E cole o trecho a seguir imediatamente ANTES:
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'>
<a class='addthis_button_preferred_1'></a>
<a class='addthis_button_preferred_2'></a>
<a class='addthis_button_preferred_3'></a>
<a class='addthis_button_preferred_4'></a>
<a class='addthis_button_compact'></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d5954b335279641"></script>
<!-- AddThis Button END –>
Salve o modelo para ver o resultado em seu blog. Os botões aparecerão imediatamente abaixo de todos os posts, de cada conteúdo.






Testei todos os plugins que encontrei e só o seu funcionou. muito obrigada ;)