É sempre bom manter no layout do seu blog alguns menus e ícones sociais para que seus visitantes saibam como acompanhar seu blog para além de suas páginas. Toda forma de contato com seu público é garantia de fidelização, fazendo-os voltar sempre para ver as novidades. Montei esse pequeno menu com alguns ícones sociais, fácil de inserir e customizar para suas necessidades.
A imagem acima serve para ilustrar a proposta desse menu que é facilmente modificável pelo CSS e com alguns testes você pode inserir seus ícones e links preferidos.
Vou mostrar aqui como montar o menu exatamente como está na imagem e que você pode ver funcionando nesse template do Blogger para modelo: ver modelo funcionando no Blogger. Funciona da mesma forma tanto para o Blogger quanto para o WordPress.org.
Use sempre um blog de testes e faça backups antes de modificar qualquer código no seu blog principal.
1. Para colocar no Blogger
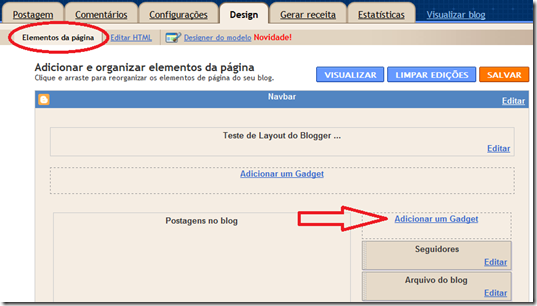
O primeiro passo para inserir esse gadget na barra lateral (sidebar) do seu template no Blogger é escolher o lugar que vai aparecer. Vá ao menu “Design” ~> “Elementos da página” e clique em “Adicionar um Gadget” como você já faz normalmente.

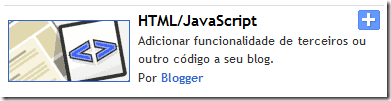
Na janela que abrir você deve procurar pelo elemento “HTML/JavaScript”.

Dentro da janela que abrir você irá inserir as primeiras linhas de código como descrevo abaixo, só modificando o que está indicado:
<div id="social-widget" class="widget">
<ul class="social">
<li><a href="Endereço_do_FEED"><img src="http://www.ferramentasblog.com.br/imagens/rss01.png" alt="RSS Feed" />RSS Feed<span>Assine agora!</span></a></li>
<li><a href="URL_página_Contato"><img src="http://www.ferramentasblog.com.br/imagens/contato01.png" alt=" " />Contato<span>Entre em contato</span></a></li>
<li><a href="URL_do_Twitter"><img src="http://www.ferramentasblog.com.br/imagens/twitter01.png" alt=" " />Twitter<span>Síga-nos!</span></a></li>
<li><a href="URL_página_Facebook"><img src="http://www.ferramentasblog.com.br/imagens/facebook01.png" alt=" " />Facebook<span>Curtiu?</span></a></li>
<li><a href="URL_album_Flickr"><img src="http://www.ferramentasblog.com.br/imagens/flickr01.png" alt=" " />Flickr<span>Nossas Fotos</span></a></li>
<li><a href="URL_canal_Youtube"><img src="http://www.ferramentasblog.com.br/imagens/youtube01.png" alt=" " />YouTube<span>Assista-nos</span></a></li>
</ul>
<div class="cleaner"> </div>
</div>
A linha destacada em negrito indica tudo o que é preciso para exibir a imagem, o link e o texto. Se retirada ou adicionada, servirá para determinar quais elementos você quer exibir em seu gadget. Indicado de vermelho é o lugar onde você deve colocar os endereços dos links para cada ícone.
Salve. Mas ainda não estará totalmente pronto. Falta ainda adicionar o código CSS dentro do código fonte do seu template para que o menu funcione e seja exibido corretamente.
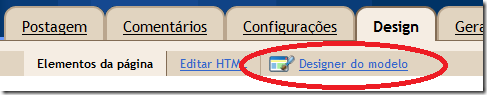
Ainda no menu “Design”, clique no menu “Designer do Modelo”:

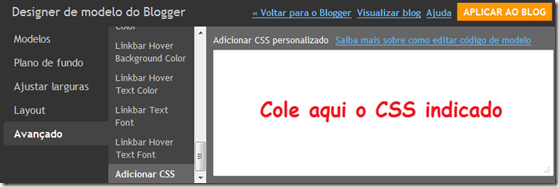
Vai abrir a janela de editar e customizar templates do Blogger. Não mexa em nada. Vá direto ao menu “Avançado” e procure pela opção “Adicionar CSS”. Aí então, como na imagem abaixo, adicione o código CSS para fazer tudo funcionar:

É nesse espaço que você irá colar o seguinte trecho de CSS sem modificar nada:
.widget { float: left; clear: both; line-height: 1.7; margin-bottom: 15px; width: 100%; }
.widget a { color: #1d4479; }
.widget ul { clear: both; margin: 5px 0; line-height: 1.7; }
.widget ul li { list-style-type: square; padding-left: 10px; }
.widget ul ul { margin: 0; padding: 0; border-top: none; }
.widget ul ul li { border: none; }
.widget .social li { display: inline; width: 47%; float: left; background: repeat-x bottom; padding: 10px 0; margin-right: 7px; line-height: 1.2; }
.widget .social li a { color: #1d4479; font-size: 16px; }
.widget .social li a span { color: #242323; font-size: 12px; display: block; font-style: italic; }
.widget .social img { float: left; margin-right: 7px; }
Salve para ver funcionando em seu Blog o novo menu com todas as características indicadas aqui.
2. Para colocar no WordPress.org
Se você tem um blog no WordPress.org (com domínio e Host próprios), o procedimento é bem simples. Os códigos são os indicados abaixo.
O que irá na barra lateral (sidebar) como um Widget é o código HTML. Só modifique o que está indicado de vermelho. Você pode colar isso direto no arquivo que gera a sidebar ou num widget do tipo “Texto”:
<div id="social-widget" class="widget">
<ul class="social">
<li><a href="Endereço_do_FEED"><img src="http://www.ferramentasblog.com.br/imagens/rss01.png" alt="RSS Feed" />RSS Feed<span>Assine agora!</span></a></li>
<li><a href="URL_página_Contato"><img src="http://www.ferramentasblog.com.br/imagens/contato01.png" alt=" " />Contato<span>Entre em contato</span></a></li>
<li><a href="URL_do_Twitter"><img src="http://www.ferramentasblog.com.br/imagens/twitter01.png" alt=" " />Twitter<span>Síga-nos!</span></a></li>
<li><a href="URL_página_Facebook"><img src="http://www.ferramentasblog.com.br/imagens/facebook01.png" alt=" " />Facebook<span>Curtiu?</span></a></li>
<li><a href="URL_album_Flickr"><img src="http://www.ferramentasblog.com.br/imagens/flickr01.png" alt=" " />Flickr<span>Nossas Fotos</span></a></li>
<li><a href="URL_canal_Youtube"><img src="http://www.ferramentasblog.com.br/imagens/youtube01.png" alt=" " />YouTube<span>Assista-nos</span></a></li>
</ul>
<div class="cleaner"> </div>
</div>
Salve. Mas ainda não está pronto. Indicado de negrito é a linha para cada parte do gadget, onde contém a imagem, link e texto. Onde está marcado de vermelho, basta adicionar as URLs para cada serviço.
Agora falta só adicionar o CSS na sua página de estilos. Só modifique se souber o que está fazendo:
.widget { float: left; clear: both; line-height: 1.7; margin-bottom: 15px; width: 100%; }
.widget a { color: #1d4479; }
.widget ul { clear: both; margin: 5px 0; line-height: 1.7; }
.widget ul li { list-style-type: square; padding-left: 10px; }
.widget ul ul { margin: 0; padding: 0; border-top: none; }
.widget ul ul li { border: none; }
.widget .social li { display: inline; width: 47%; float: left; background: repeat-x bottom; padding: 10px 0; margin-right: 7px; line-height: 1.2; }
.widget .social li a { color: #1d4479; font-size: 16px; }
.widget .social li a span { color: #242323; font-size: 12px; display: block; font-style: italic; }
.widget .social img { float: left; margin-right: 7px; }
Salvando você já verá funcionando em seu blog normalmente.






0 comentários:
Postar um comentário
Por favor leia antes de comentar:
1. Escreva apenas o que for referente ao tema;
2. Ofensas pessoais ou spam não serão aceitos;
3. faço parcerias por meio de comentários;
4. Para entrar em contato nosso msn bloggeresites@hotmail.com;
5. Obrigado por sua visita e volte sempre.