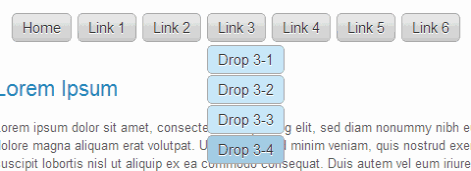
Depois de ter compartilhado varias opções de menu; gostaria de compartilhar um menu drop-down jQuery para Blogger.
Como colocar o menu drop-down jQuery para Blogger no blog
1. Acesso o Painel do Blogger e navegue até Modelo > Editar HTML
2. Encontre o seguinte código (use CTRL + F para encontrar o código)
]]></b:skin>
Cole o seguinte código antes de ]]></b:skin>
#jsddm {
margin: 0;
padding: 15px;
z-index:1000000000;
position:relative;
}
#jsddm li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#jsddm li a {
display: block;
white-space: nowrap;
margin:1px 3px;
border: 1px solid #AAAAAA;
background: #cccccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#cccccc));
background: -moz-linear-gradient(top, #ebebeb, #cccccc);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: #ffffff 0 1px 0;
color: #363636;
font-size: 15px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
#jsddm li a:hover {
background: #C8C8C8;
}
#jsddm li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px solid white;
}
#jsddm li ul li {
float: none;
display: inline;
}
#jsddm li ul li a {
width: auto;
background: #CAE8FA;
}
#jsddm li ul li a:hover {
background: #A3CEE5;
}
Agora encontre esse código:
</head>
Cole o código seguinte antes de </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function jsddm_open()
{ jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').css('visibility', 'visible');}
function jsddm_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
function jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout);}
function jsddm_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#jsddm > li').bind('mouseover', jsddm_open)
$('#jsddm > li').bind('mouseout', jsddm_timer)});
document.onclick = jsddm_close;
//]]>
</script>
Agora clique em Salvar modelo.
1. Acesse o painel do seu blog
2. Clique na guia "Layout"
3. Clique em 'Adicionar um gadget' → Escolha tipo'HTML/Javascript' e cole o seguinte código:
2. Clique na guia "Layout"
3. Clique em 'Adicionar um gadget' → Escolha tipo'HTML/Javascript' e cole o seguinte código:
<ul id="jsddm">
<li><a href="#">Home</a>
<li><a href="#">Link 1</a>
<ul>
<li><a href="#">Drop 1-1</a></li>
<li><a href="#">Drop 1-2</a></li>
<li><a href="#">Drop 1-3</a></li>
</ul>
</li>
<li><a href="#">Link 2</a>
<ul>
<li><a href="#">Drop 2-1</a></li>
<li><a href="#">Drop 2-2</a></li>
</ul>
</li>
<li><a href="#">Link 3</a>
<ul>
<li><a href="#">Drop 3-1</a></li>
<li><a href="#">Drop 3-2</a></li>
<li><a href="#">Drop 3-3</a></li>
<li><a href="#">Drop 3-4</a></li>
</ul>
</li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
<li><a href="#">Link 6</a></li>
</li></ul>
Nota: Você deve alterar os títulos dos links e substituir o símbolo # com o endereço URL de cada um de seus links
Em seguida, clique em Salvar
Em seguida, clique em Salvar
- Se os links drop down não estão aparecendo, faça o seguinte:
Volte para Modelo > Editar HTML e procure (CTRL + F) por este código:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Você deve alterar um 1 com 3 e no com yes como no exemplo abaixo:
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
Clique em Salvar modelo e prontinho.
Até a próxima!







0 comentários:
Postar um comentário
Por favor leia antes de comentar:
1. Escreva apenas o que for referente ao tema;
2. Ofensas pessoais ou spam não serão aceitos;
3. faço parcerias por meio de comentários;
4. Para entrar em contato nosso msn bloggeresites@hotmail.com;
5. Obrigado por sua visita e volte sempre.